I was a C# programmer for a while and I have to admit, I was spoiled by Visual Studio. Some people don’t like lots of code assistance. I’m not one of those people. Since I moved to mostly ActionScript coding I’ve been hunting for an editor that comes close to the features Visual Studio has, specifically with regards to code hints and code completion.
FlashDevelop is based (conceptually) on Visual Studio (it’s actually based on SharpDevelop, which is modeled after the .NET world) so not surprisingly FlashDevelop has great code hint features. Unfortunately, since I moved to a Mac I haven’t been able to use FlashDevelop. (I’ve tried, but it’s just way too slow to run it in a VM.)
With that in mind, for the Flash Builder 4.5 release I filed several feature requests to hopefully get code hinting and code completion on par with FlashDevelop. Sadly it’s not all the way there yet, but happily they accepted and implemented some of my feature requests (and others are in the “under consideration” bin).
Here’s what’s available today, and at the end I’ll talk about what I hope comes in the future.
Accept code hints with space and other characters
Problem 1: In Flash Builder 4, when you have a code hint and you get to the item you want, you have to hit Enter to accept it. When I’m trying to code quickly, I feel like I’m hitting Enter every third or fourth character. Ugh.
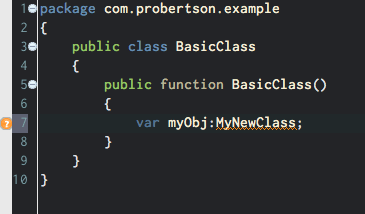
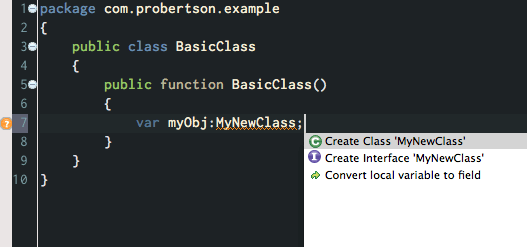
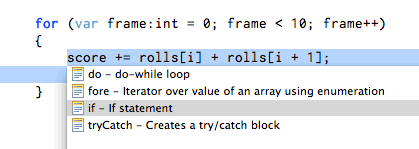
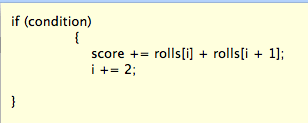
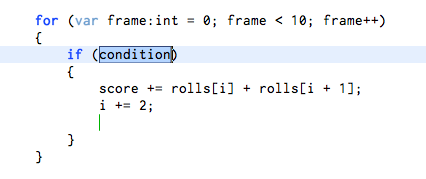
But not anymore! New in Flash Builder 4.5, you can specify a set of characters that serve as keys to “accept” code hints. When a code hint is showing and you hit one of those keys, the code hint is entered and the character is entered as well. So (for example) you can type a few characters from a variable name and hit “.” and the variable name (and the period) are added to the code:
Flash Builder 4.5 Code Completion with custom characters from Paul Robertson on Vimeo.
However, this feature is turned off by default, so you have to turn it on to make it work.
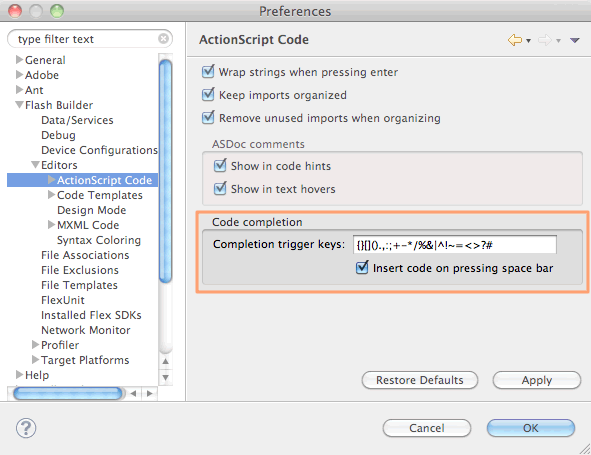
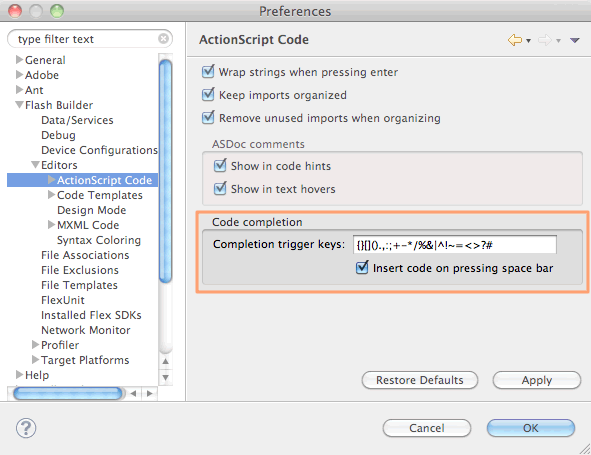
Go to Flash Builder Preferences > Flash Builder > Editors > ActionScript Code. In the bottom of the preferences pane you’ll see a section titled “Code completion”:

I believe the trigger keys are empty by default, but you can see the set of keys I specify in the screenshot. It’s pretty much every character that is legal in ActionScript but isn’t legal as part of an identifier name. If you want to copy and paste them, here they are:
{}[]().,:;+-*/%&|^!~=<>?#
Note that I also check the box to have the space bar accept a code hint.
I used to include the single and double quote characters but I found that they triggered more false positives than anything, and I couldn’t think of a situation where I’d be typing a variable or method name and the next character would be a quote character (without a space or operator in between). So I removed them, and I’m happy with that choice.
Make code hints appear automatically
Problem 2: You don’t have to hit Enter to accept code hints, but you still have to hit Ctrl+Space every fourth character to open the code hint menu in the first place.
Once again, this is now a problem of the past. Flash Builder 4.5 lets you specify a set of characters that automatically make the code hint menu appear when you type them.
Flash Builder 4.5 Code Assist triggers from Paul Robertson on Vimeo.
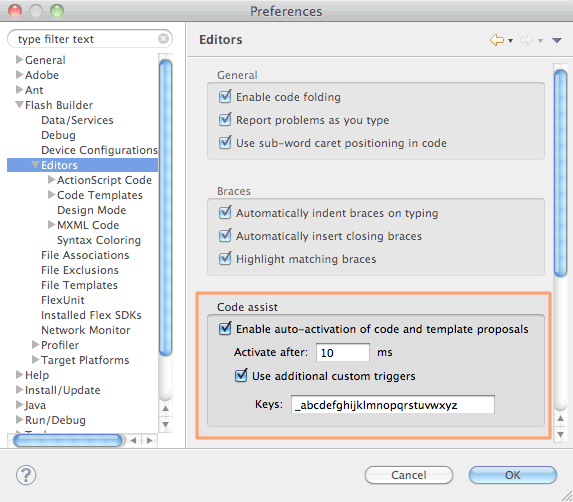
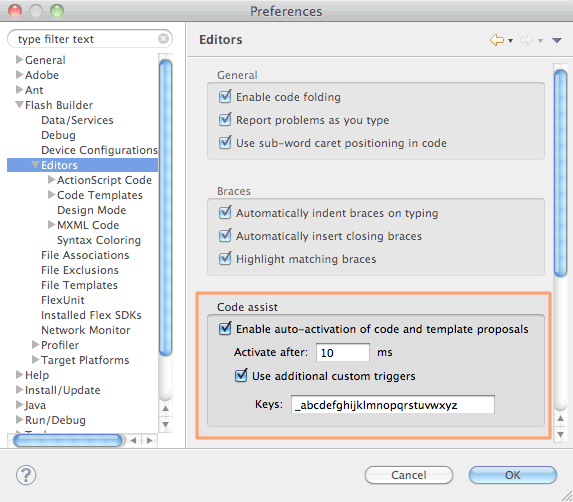
In Flash Builder 4.5 Preferences, choose Flash Builder > Editors:

In the middle of the panel there is a section titled “Code assist.” First of all, to enable this feature you need to check the box “Enable auto-activation of code and template proposals.”
I like my code hints to appear quickly, so as you can see I change the “activate after” time to 10 milliseconds.
Next you need to check the “Use additional custom triggers” checkbox. This is what turns on the magic. By default the set of lowercase letters is in the box. Because I prefix private members with an underscore (_) I add that character to the set as you can see in the screenshot.
As a side note, this set of characters is almost the exact opposite of the characters I specified to accept code hints–in this case it’s all the characters (except “$” and numbers) that are legal in identifiers.
And now for the bad news
Unfortunately, these two settings are great on their own but when you combine them you run into a bit of trouble.
Specifically, since ActionScript keywords like var, new, const, function etc. contain letters, any time you start typing them they will trigger the code hint menu. That’s okay in general, most of the keywords they are unique and once you type enough characters there is no matching code hint so the menu closes.
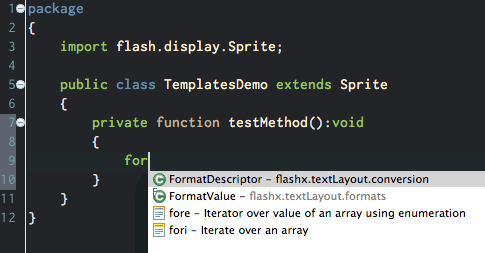
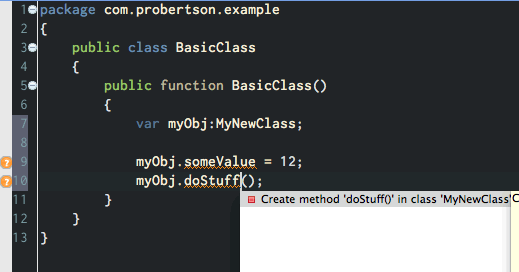
Unfortunately, some of the keywords do have matching items in code hints. For example, the keyword function is spelled the same as the Function class, so when you type the word “function” the “Function” entry in the code hint is selected. Then, when you get to the end of the word and hit <space>, it’s a trigger to accept the suggestion so “function” gets replaced with “Function.” Ugh.
Function/function is one I run into a lot. Another one I hit a lot is new triggering the NewObjectSampler class. NewObjectSampler? What’s that? Its a class in the flash.sampler package that I’ve never once used, but since it’s a built-in class it’s always available to code hints. (Maybe this is just Flash Builder’s way of telling me that I need to use more dependency injection and factory patterns instead of using new. =)
Depending on what libraries you have imported, other keywords can trigger code hints as well. This is especially troublesome when you’re using libraries that are built around reflection (since they tend to have classes that are named for language features). I run into problems when using FlexUnit and Mockolate, for example.
So, are these new code assist and code completion features useless? Not at all; they’re still very cool, and hopefully in the next release they’ll be perfected. In the mean time there are a few workarounds, although I admit that none of them are ideal for me:
- Use auto-trigger or auto-accept but not both: If your code hints aren’t auto-triggered, keywords won’t trigger the code hint menu. But you’ll be back to typing Ctrl+Space a lot. If you only accept code hints with Enter, when you finish typing “function” and type space the code hint will be ignored instead of accepted. But then you’re back to typing Enter all the time.
- Only auto-trigger with underscore (_): If you are like me and you use the underscore (_) character as a prefix for member variables (or something like that) then you actually use underscore a lot. I’ve tried having the auto-trigger behavior turned on but only using underscore to trigger the behavior. This works pretty well, but I still end up having to use Ctrl+Enter more than I’d like.
- Use Esc to cancel code hints: This is part of the compromise I’ve settled on. Whenever I type “function” I hit Esc at the end of the word, which closes the code hint menu. I can then type space without auto-accepting the code hint.
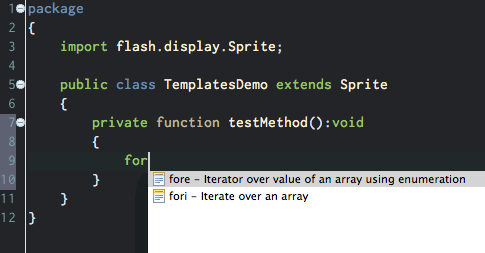
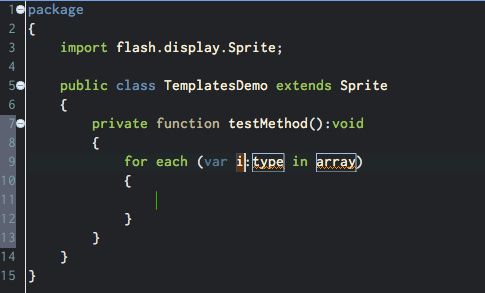
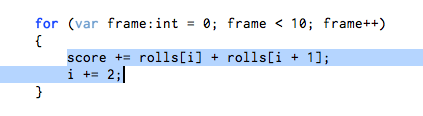
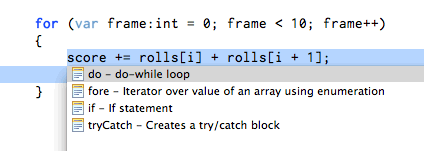
Use templates: I also do this, though it’s somewhat awkward because it requires you to change your typing habits. Here’s an example: create a template named “fn” (short for “function”). In the body of the template enter “function ” (note the space after the word function). Now when you type “fn<space>” the word “function” (followed by a space) is entered into the editor, assuming you don’t have a class or something else that starts with “fn.”
(Why do you need the space in the template? Unlike other code hints, when you accept a template code hint with a character, that character isn’t entered into the editor. That makes sense because most templates have variables, so if the character you typed to accept the code hint was entered (as it is with other code hints) you would end up with the character in a variable position or something weird like that.)
You can also create a set of templates with abbreviated codes for different types of functions, variables, etc. This is actually handy to do anyway. For example, I have templates named “prv” for private var [name]:[Type] and “pf” for public function [name]([arguments]):[Type] {}.
However, overall this solution is hard to get used to because you have to remember to type “fn” or some other key combination instead of “function” (and “nw” instead of “new,” etc.) or “prv” and “prf” etc. Unfortunately I have too many years of muscle memory going against me to make this a completely workable solution.
Moving forward
These are unfortunate issues, but the Flash Builder team is aware of them and they’ve told me that they’re anxious to improve things for the next version, which is a good thing.
If you’re interested in having great(er) code hints in Flash Builder, consider voting for these feature requests so we can “encourage” the Flash Builder team to move forward more quickly on these issues: